50 muutettua tiedostoa jossa 3898 lisäystä ja 87 poistoa
Yhdistetty näkymä
Diff Options
-
BINsrc/assets/images/weather/tianqi-baoxue.png
-
BINsrc/assets/images/weather/tianqi-baoyu.png
-
BINsrc/assets/images/weather/tianqi-daxue.png
-
BINsrc/assets/images/weather/tianqi-dayu.png
-
BINsrc/assets/images/weather/tianqi-duoyun.png
-
BINsrc/assets/images/weather/tianqi-feng.png
-
BINsrc/assets/images/weather/tianqi-fuchen.png
-
BINsrc/assets/images/weather/tianqi-leizhenyu.png
-
BINsrc/assets/images/weather/tianqi-qing.png
-
BINsrc/assets/images/weather/tianqi-shachenbao.png
-
BINsrc/assets/images/weather/tianqi-wu.png
-
BINsrc/assets/images/weather/tianqi-wumai.png
-
BINsrc/assets/images/weather/tianqi-xiaoxue.png
-
BINsrc/assets/images/weather/tianqi-xiaoyu.png
-
BINsrc/assets/images/weather/tianqi-yangsha.png
-
BINsrc/assets/images/weather/tianqi-yin.png
-
BINsrc/assets/images/weather/tianqi-zhenxue.png
-
BINsrc/assets/images/weather/tianqi-zhenyu.png
-
BINsrc/assets/images/weather/tianqi-zhongxue.png
-
BINsrc/assets/images/weather/tianqi-zhongyu.png
-
+5 -0src/permission.js
-
+55 -1src/router/index.js
-
+3 -2src/utils/request.js
-
+139 -79src/views/pest/agriculturalRecords/agriculturalRecords.vue
-
+300 -0src/views/pest/agriculturalRecords/agriculturalRecordsAdd.vue
-
+481 -0src/views/pest/growthMonitoring/growthMonitoring.vue
-
+5 -5src/views/pest/index.vue
-
+396 -0src/views/pest/insectMonitoring/insectMonitoring.vue
-
+350 -0src/views/pest/soilTesting/soilTesting.vue
-
+512 -0src/views/pest/temperatureAndHumidity/temperatureAndHumidity.vue
-
+1652 -0src/views/pest/weather/weather.vue
-
BINstatic/images/pest/address.png
-
BINstatic/images/pest/daytime.png
-
BINstatic/images/pest/flex_main_left_bg.png
-
BINstatic/images/pest/flex_main_left_icon.png
-
BINstatic/images/pest/growth_icon_01.png
-
BINstatic/images/pest/growth_icon_02.png
-
BINstatic/images/pest/list_img.png
-
BINstatic/images/pest/map_bg.png
-
BINstatic/images/pest/search_icon.png
-
BINstatic/images/pest/weather/weather_icon_01.png
-
BINstatic/images/pest/weather/weather_icon_02.png
-
BINstatic/images/pest/weather/weather_icon_03.png
-
BINstatic/images/pest/weather/weather_icon_04.png
-
BINstatic/images/pest/weather/weather_icon_05.png
-
BINstatic/images/pest/weather/weather_icon_06.png
-
BINstatic/images/pest/weather/weather_icon_07.png
-
BINstatic/images/pest/weather/weather_icon_08.png
-
BINstatic/images/pest/weather/weather_icon_09.png
-
BINstatic/images/pest/weather/weather_icon_10.png
BIN
src/assets/images/weather/tianqi-baoxue.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-baoyu.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-daxue.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-dayu.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-duoyun.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-feng.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-fuchen.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-leizhenyu.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-qing.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-shachenbao.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-wu.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-wumai.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-xiaoxue.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-xiaoyu.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-yangsha.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-yin.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-zhenxue.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-zhenyu.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-zhongxue.png
Näytä tiedosto
BIN
src/assets/images/weather/tianqi-zhongyu.png
Näytä tiedosto
+ 5
- 0
src/permission.js
Näytä tiedosto
| @@ -199,6 +199,11 @@ const whiteList = [ | |||||
| '/pest/pestLogin',//登录 | '/pest/pestLogin',//登录 | ||||
| '/pest/index',//首页 | '/pest/index',//首页 | ||||
| '/pest/agriculturalRecords',//农事记录 | '/pest/agriculturalRecords',//农事记录 | ||||
| '/pest/agriculturalRecordsAdd',//农事记录(新增) | |||||
| '/pest/soilTesting',//土壤检测 | |||||
| '/pest/weather',//气象服务 | |||||
| '/pest/growthMonitoring',//长势监测 | |||||
| '/pest/temperatureAndHumidity',//温湿度 | |||||
| ] | ] | ||||
+ 55
- 1
src/router/index.js
Näytä tiedosto
| @@ -5980,7 +5980,61 @@ export const constantRoutes = [ | |||||
| title: '农事记录', | title: '农事记录', | ||||
| hidden: true, | hidden: true, | ||||
| }, | }, | ||||
| component: (resolve) => require(['@/views/pest/agriculturalRecords'], resolve) | |||||
| component: (resolve) => require(['@/views/pest/agriculturalRecords/agriculturalRecords'], resolve) | |||||
| }, | |||||
| { | |||||
| path: '/pest/agriculturalRecordsAdd', | |||||
| name: 'agriculturalRecordsAdd', | |||||
| meta: { | |||||
| title: '新增农事记录', | |||||
| hidden: true, | |||||
| }, | |||||
| component: (resolve) => require(['@/views/pest/agriculturalRecords/agriculturalRecordsAdd'], resolve) | |||||
| }, | |||||
| { | |||||
| path: '/pest/insectMonitoring', | |||||
| name: 'insectMonitoring', | |||||
| meta: { | |||||
| title: '虫情监测', | |||||
| hidden: true, | |||||
| }, | |||||
| component: (resolve) => require(['@/views/pest/insectMonitoring/insectMonitoring'], resolve) | |||||
| }, | |||||
| { | |||||
| path: '/pest/soilTesting', | |||||
| name: 'soilTesting', | |||||
| meta: { | |||||
| title: '土壤检测', | |||||
| hidden: true, | |||||
| }, | |||||
| component: (resolve) => require(['@/views/pest/soilTesting/soilTesting'], resolve) | |||||
| }, | |||||
| { | |||||
| path: '/pest/weather', | |||||
| name: 'weather', | |||||
| meta: { | |||||
| title: '气象服务', | |||||
| hidden: true, | |||||
| }, | |||||
| component: (resolve) => require(['@/views/pest/weather/weather'], resolve) | |||||
| }, | |||||
| { | |||||
| path: '/pest/growthMonitoring', | |||||
| name: 'growthMonitoring', | |||||
| meta: { | |||||
| title: '长势监测', | |||||
| hidden: true, | |||||
| }, | |||||
| component: (resolve) => require(['@/views/pest/growthMonitoring/growthMonitoring'], resolve) | |||||
| }, | |||||
| { | |||||
| path: '/pest/temperatureAndHumidity', | |||||
| name: 'temperatureAndHumidity', | |||||
| meta: { | |||||
| title: '温湿度', | |||||
| hidden: true, | |||||
| }, | |||||
| component: (resolve) => require(['@/views/pest/temperatureAndHumidity/temperatureAndHumidity'], resolve) | |||||
| }, | }, | ||||
| ]; | ]; | ||||
+ 3
- 2
src/utils/request.js
Näytä tiedosto
| @@ -65,10 +65,11 @@ if(responseInterceptor === undefined){ | |||||
| responseInterceptor = service.interceptors.response.use(res => { | responseInterceptor = service.interceptors.response.use(res => { | ||||
| Toast.clear(); | Toast.clear(); | ||||
| // 未设置状态码则默认成功状态 | // 未设置状态码则默认成功状态 | ||||
| const code = res.data.code || 200; | |||||
| const code = res.data.code || 200 || '200'; | |||||
| // 获取错误信息 | // 获取错误信息 | ||||
| const msg = errorCode[code] || res.data.msg || errorCode['default'] | const msg = errorCode[code] || res.data.msg || errorCode['default'] | ||||
| // console.info(gqnum); && gqnum === 0 | // console.info(gqnum); && gqnum === 0 | ||||
| console.log(code) | |||||
| if (code === 401) { | if (code === 401) { | ||||
| // gqnum++; | // gqnum++; | ||||
| Dialog.confirm({ | Dialog.confirm({ | ||||
| @@ -135,7 +136,7 @@ if(responseInterceptor === undefined){ | |||||
| } else if (code === 500) { | } else if (code === 500) { | ||||
| Dialog.alert({ type: 'warning', message: msg }); | Dialog.alert({ type: 'warning', message: msg }); | ||||
| return Promise.reject(new Error(msg)) | return Promise.reject(new Error(msg)) | ||||
| } else if (code !== 200 && code !== 401) { | |||||
| } else if (code !== 200 && code !== 401 && code !== '200') { | |||||
| Dialog.alert({ type: 'warning', message: msg }); | Dialog.alert({ type: 'warning', message: msg }); | ||||
| return Promise.reject('error') | return Promise.reject('error') | ||||
| } else { | } else { | ||||
src/views/pest/agriculturalRecords.vue → src/views/pest/agriculturalRecords/agriculturalRecords.vue
Näytä tiedosto
| @@ -7,23 +7,88 @@ | |||||
| fixed | fixed | ||||
| placeholder | placeholder | ||||
| @click-left="$router.push({path:'/pest/index'})" | @click-left="$router.push({path:'/pest/index'})" | ||||
| /> | |||||
| @click-right="$router.push({path:'/pest/agriculturalRecordsAdd'})" | |||||
| > | |||||
| <template #right> | |||||
| <van-icon name="add-o" size="20" /> | |||||
| </template> | |||||
| </van-nav-bar> | |||||
| <van-search align="center" placeholder="请输入搜索关键词" left-icon="../../../static/images/pest/search_icon.png" /> | |||||
| <div class="file_main"> | |||||
| <van-field | |||||
| readonly | |||||
| clickable | |||||
| label="地块选择 |" | |||||
| placeholder="请选择" | |||||
| @click="showLand = true" | |||||
| right-icon="list-switching" | |||||
| label-width="auto" | |||||
| :border="false" | |||||
| :rules="[{ required: true , message:'请选择折旧方式' }]" | |||||
| /> | |||||
| <van-popup v-model="showLand" position="bottom"> | |||||
| <van-picker | |||||
| show-toolbar | |||||
| :columns="landOptions" | |||||
| @cancel="showLand = false" | |||||
| /> | |||||
| </van-popup> | |||||
| <van-field | |||||
| readonly | |||||
| clickable | |||||
| label="时间选择 |" | |||||
| placeholder="请选择" | |||||
| @click="showTime = true" | |||||
| right-icon="notes-o" | |||||
| label-width="auto" | |||||
| :border="false" | |||||
| :rules="[{ required: true , message:'请选择折旧方式' }]" | |||||
| /> | |||||
| <van-popup v-model="showTime" position="bottom"> | |||||
| <van-datetime-picker | |||||
| v-model="currentDate" | |||||
| type="date" | |||||
| title="选择年月日" | |||||
| :min-date="minDate" | |||||
| :max-date="maxDate" | |||||
| /> | |||||
| </van-popup> | |||||
| <van-field readonly label="标题名称 |" placeholder="请输入" label-width="auto" :border="false" > | |||||
| <template #button> | |||||
| <p class="clear_file">重置</p> | |||||
| </template> | |||||
| </van-field> | |||||
| </div> | |||||
| <div class="statistics_main"> | |||||
| <p class="statistics_tt">共14条</p> | |||||
| <div class="statistics_block"> | |||||
| <p>排序</p> | |||||
| <van-icon name="exchange" style="transform: rotate(90deg)" /> | |||||
| </div> | |||||
| </div> | |||||
| <div class="list_main"> | <div class="list_main"> | ||||
| <van-list> | <van-list> | ||||
| <van-swipe-cell v-for="(item,index) in 10" :key="index" > | <van-swipe-cell v-for="(item,index) in 10" :key="index" > | ||||
| <div class="item" @click="goDetail(item)"> | <div class="item" @click="goDetail(item)"> | ||||
| <img src="../../../static/images/pest/index/pest_index_icon_15.png" alt=""> | |||||
| <img src="../../../../static/images/pest/list_img.png" alt=""> | |||||
| <div class="info"> | <div class="info"> | ||||
| <div class="title"> | <div class="title"> | ||||
| <p class="news_title">物品名称名称名称名称</p> | |||||
| <p class="tips_mark">仓库</p> | |||||
| <p class="news_title">记录人员</p> | |||||
| <p class="tips_mark">王响</p> | |||||
| </div> | |||||
| <div class="title"> | |||||
| <p class="news_title">农事记录</p> | |||||
| <p class="tips_mark">耕地浇灌农事记录</p> | |||||
| </div> | </div> | ||||
| <div class="time"> | |||||
| <p>库存量 <span>+100</span></p> | |||||
| <p>预警值 <span>50</span></p> | |||||
| <div class="title"> | |||||
| <p class="news_title">记录日期</p> | |||||
| <p class="tips_mark">2023.02.02 21:57 星期四</p> | |||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| </div> | </div> | ||||
| @@ -56,85 +121,44 @@ | |||||
| </template> | </template> | ||||
| <script> | <script> | ||||
| import Cookies from "js-cookie"; | import Cookies from "js-cookie"; | ||||
| import { listSurveyTask } from "@/api/contracted"; | |||||
| import { getInfo, logout } from "@/api/login"; | |||||
| export default { | export default { | ||||
| name: "contractedIndex", | |||||
| name: "agriculturalRecords", | |||||
| data() { | data() { | ||||
| return { | return { | ||||
| showPopover: false, | |||||
| // 通过 actions 属性来定义菜单选项 | |||||
| actions: [ | |||||
| { text: '修改密码',value:1 }, | |||||
| { text: '退出登录',value:2 } | |||||
| ], | |||||
| nickName: null, | |||||
| phone: null, | |||||
| // 调查任务 | |||||
| surveyTask: { | |||||
| 'FINISHED': [], // 已完成任务 | |||||
| 'UNFINISHED': [] // 进行中任务 | |||||
| }, | |||||
| // 任务选项 | |||||
| taskOption: 'FINISHED', | |||||
| landOptions:[], | |||||
| showLand:false, | |||||
| showTime:false, | |||||
| minDate: new Date(2020, 0, 1), | |||||
| maxDate: new Date(2025, 10, 1), | |||||
| currentDate: new Date(2021, 0, 17), | |||||
| }; | }; | ||||
| }, | }, | ||||
| created() { | created() { | ||||
| this.getUserInfo(); | |||||
| }, | }, | ||||
| methods: { | methods: { | ||||
| getUserInfo() { | |||||
| getInfo().then(response => { | |||||
| this.nickName = response.user.nickName; | |||||
| this.phone = response.user.phonenumber; | |||||
| this.getList(response.user.userId); | |||||
| }); | |||||
| }, | |||||
| getList(userId){ | |||||
| listSurveyTask({userId: userId}).then(response => { | |||||
| this.surveyTask = response.data; | |||||
| }); | |||||
| }, | |||||
| goDetail(item){ | |||||
| // 调查任务完成状态:已完成标记为1,未完成标记为2 | |||||
| let status = '1'; | |||||
| if (item.surStatus === 'UNFINISHED') { | |||||
| status = '2'; | |||||
| } | |||||
| Cookies.set('taskStatus', status, { expires: 30 }); | |||||
| this.$router.push({path:'/contracted/village/contractor', query: { deptId: item.deptId, deptName: item.deptName }}) | |||||
| }, | |||||
| onSelect(action) { | |||||
| switch (action.value) { | |||||
| case 1: | |||||
| this.$router.push({path:'/contracted/user/passWord'}) | |||||
| break; | |||||
| case 2: | |||||
| this.loginOut(); | |||||
| break; | |||||
| } | |||||
| }, | |||||
| changeTaskOption(option) { | |||||
| this.taskOption = option; | |||||
| }, | |||||
| loginOut() { | |||||
| logout().then(res => { | |||||
| this.$router.push({ path: '/contracted/login' }); | |||||
| }) | |||||
| } | |||||
| }, | }, | ||||
| }; | }; | ||||
| </script> | </script> | ||||
| <style scoped lang="scss"> | <style scoped lang="scss"> | ||||
| .app-container{ | .app-container{ | ||||
| background: #F2F6F2 url("../../../static/images/pest/index/pest_index_bg.png") no-repeat top; | |||||
| background: #F2F6F2 url("../../../../static/images/pest/index/pest_index_bg.png") no-repeat top; | |||||
| background-size: 100% auto; | background-size: 100% auto; | ||||
| height: 100vh; | height: 100vh; | ||||
| padding: 0 4vw; | padding: 0 4vw; | ||||
| } | } | ||||
| .clear_file{ | |||||
| background: linear-gradient(to right , #8AE15B , #BBFE9C); | |||||
| color: #ffffff; | |||||
| padding: 0 25px; | |||||
| border-radius: 100vh; | |||||
| font-size: .3rem; | |||||
| } | |||||
| /deep/ .van-nav-bar{ | /deep/ .van-nav-bar{ | ||||
| background: transparent; | background: transparent; | ||||
| } | } | ||||
| @@ -147,9 +171,45 @@ | |||||
| border: none; | border: none; | ||||
| } | } | ||||
| /deep/ .van-search{ | |||||
| padding: 0; | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-search__content{ | |||||
| padding: 5px 25px; | |||||
| border-radius: 20px; | |||||
| } | |||||
| /deep/ .van-search .van-cell{ | |||||
| align-items: center; | |||||
| } | |||||
| .file_main{ | |||||
| background: #ffffff; | |||||
| margin: 25px auto 0; | |||||
| border-radius: 15PX; | |||||
| overflow: hidden; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| } | |||||
| .statistics_main{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: relative; | |||||
| margin-top: 15PX; | |||||
| font-size: .35rem; | |||||
| line-height: 1; | |||||
| .statistics_tt{ | |||||
| flex: 1; /* 占据剩余空间 */ | |||||
| text-align: center; /* 文字水平居中 */ | |||||
| } | |||||
| .statistics_block{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: absolute; | |||||
| right: 0; | |||||
| } | |||||
| } | |||||
| .list_main{ | .list_main{ | ||||
| margin-top: 15PX; | margin-top: 15PX; | ||||
| /*height: 35vh;*/ | |||||
| height: 65vh; | |||||
| overflow-y: scroll; | overflow-y: scroll; | ||||
| .item{ | .item{ | ||||
| border-radius: 30px; | border-radius: 30px; | ||||
| @@ -160,32 +220,32 @@ | |||||
| display: flex; | display: flex; | ||||
| align-items: center; | align-items: center; | ||||
| img{ | img{ | ||||
| width: 12%; | |||||
| width: 174px; | |||||
| height: 174px; | |||||
| border-radius: 10px; | |||||
| margin-right: 2vh; | margin-right: 2vh; | ||||
| display: block; | |||||
| } | } | ||||
| .info{ | .info{ | ||||
| flex: 1; | flex: 1; | ||||
| .title{ | .title{ | ||||
| display: flex; | display: flex; | ||||
| font-size: 32px; | |||||
| align-items: center; | align-items: center; | ||||
| height: 58px; | height: 58px; | ||||
| justify-content: space-between; | |||||
| .news_title{ | .news_title{ | ||||
| display: -webkit-box; | display: -webkit-box; | ||||
| -webkit-box-orient: vertical; | -webkit-box-orient: vertical; | ||||
| -webkit-line-clamp: 1; | -webkit-line-clamp: 1; | ||||
| word-break: break-all; | word-break: break-all; | ||||
| overflow: hidden; | overflow: hidden; | ||||
| font-weight: bold; | |||||
| font-size: .35rem; | |||||
| color: rgba(28,35,76,.7); | |||||
| margin-right: 15px; | |||||
| } | } | ||||
| .tips_mark{ | .tips_mark{ | ||||
| font-size: 14PX; | |||||
| font-size: .35rem; | |||||
| color: #1C234C; | color: #1C234C; | ||||
| text-align: center; | text-align: center; | ||||
| flex-shrink: 0; | |||||
| background: linear-gradient(to right,#8AE15B,#BBFE9C); | |||||
| padding: 5px 25px; | |||||
| border-radius: 100vh; | border-radius: 100vh; | ||||
| } | } | ||||
| } | } | ||||
| @@ -239,7 +299,7 @@ | |||||
| .icon{ | .icon{ | ||||
| width: 22PX; | width: 22PX; | ||||
| height: 29PX; | height: 29PX; | ||||
| background: url('../../assets/images/sunVillage_info/signature_icon_03.png') no-repeat; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_03.png') no-repeat; | |||||
| background-size: 100% 100%; | background-size: 100% 100%; | ||||
| display: block; | display: block; | ||||
| } | } | ||||
| @@ -250,7 +310,7 @@ | |||||
| .icon { | .icon { | ||||
| width: 26PX; | width: 26PX; | ||||
| height: 25PX; | height: 25PX; | ||||
| background: url('../../assets/images/sunVillage_info/signature_icon_02.png') no-repeat; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_02.png') no-repeat; | |||||
| background-size: 100% 100%; | background-size: 100% 100%; | ||||
| display: block; | display: block; | ||||
| } | } | ||||
| @@ -261,7 +321,7 @@ | |||||
| .icon { | .icon { | ||||
| width: 29PX; | width: 29PX; | ||||
| height: 21PX; | height: 21PX; | ||||
| background: url('../../assets/images/sunVillage_info/signature_icon_04.png') no-repeat; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_04.png') no-repeat; | |||||
| background-size: 100% 100%; | background-size: 100% 100%; | ||||
| display: block; | display: block; | ||||
| } | } | ||||
| @@ -272,7 +332,7 @@ | |||||
| .icon { | .icon { | ||||
| width: 29px; | width: 29px; | ||||
| height: 21px; | height: 21px; | ||||
| background: url('../../assets/images/sunVillage_info/list_icon_10.png') no-repeat; | |||||
| background: url('../../../assets/images/sunVillage_info/list_icon_10.png') no-repeat; | |||||
| background-size: 100% 100%; | background-size: 100% 100%; | ||||
| display: block; | display: block; | ||||
| } | } | ||||
+ 300
- 0
src/views/pest/agriculturalRecords/agriculturalRecordsAdd.vue
Näytä tiedosto
| @@ -0,0 +1,300 @@ | |||||
| <template> | |||||
| <div class="app-container"> | |||||
| <van-nav-bar | |||||
| title="农事记录" | |||||
| left-arrow | |||||
| fixed | |||||
| placeholder | |||||
| @click-left="$router.push({path:'/pest/agriculturalRecords'})" | |||||
| /> | |||||
| <div class="file_main top"> | |||||
| <van-field | |||||
| readonly | |||||
| clickable | |||||
| label="地块选择" | |||||
| placeholder="请选择" | |||||
| @click="showLand = true" | |||||
| right-icon="arrow-down" | |||||
| :border="false" | |||||
| :rules="[{ required: true , message:'请选择折旧方式' }]" | |||||
| /> | |||||
| <van-popup v-model="showLand" position="bottom"> | |||||
| <van-picker | |||||
| show-toolbar | |||||
| :columns="landOptions" | |||||
| @cancel="showLand = false" | |||||
| /> | |||||
| </van-popup> | |||||
| <van-field label="记录人" placeholder="请输入" :border="false" /> | |||||
| <van-field label="标题" placeholder="请输入" :border="false" /> | |||||
| </div> | |||||
| <div class="file_main center"> | |||||
| <van-field readonly label="内容" :border="false" /> | |||||
| <van-field placeholder="请输入" type="textarea" rows="4" autosize :border="false" style="padding-top: 0;" /> | |||||
| </div> | |||||
| <div class="file_main bottom"> | |||||
| <van-field readonly label="农事图片" :border="false" /> | |||||
| <div class="load_block"> | |||||
| <van-uploader :after-read="afterRead" /> | |||||
| </div> | |||||
| </div> | |||||
| <div class="btn_main"> | |||||
| <van-button color="#CECECE" round block>取消</van-button> | |||||
| <van-button color="linear-gradient(to right , #8AE15B , #BBFE9C)" round block>确定</van-button> | |||||
| </div> | |||||
| </div> | |||||
| </template> | |||||
| <script> | |||||
| import Cookies from "js-cookie"; | |||||
| export default { | |||||
| name: "agriculturalRecordsAdd", | |||||
| data() { | |||||
| return { | |||||
| landOptions:[], | |||||
| showLand:false, | |||||
| showTime:false, | |||||
| minDate: new Date(2020, 0, 1), | |||||
| maxDate: new Date(2025, 10, 1), | |||||
| currentDate: new Date(2021, 0, 17), | |||||
| }; | |||||
| }, | |||||
| created() { | |||||
| }, | |||||
| methods: { | |||||
| afterRead(file) { | |||||
| // 此时可以自行将文件上传至服务器 | |||||
| console.log(file); | |||||
| }, | |||||
| }, | |||||
| }; | |||||
| </script> | |||||
| <style scoped lang="scss"> | |||||
| .app-container{ | |||||
| background: #F2F6F2 url("../../../../static/images/pest/index/pest_index_bg.png") no-repeat top; | |||||
| background-size: 100% auto; | |||||
| height: 100vh; | |||||
| padding: 0 4vw; | |||||
| } | |||||
| .btn_main{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: space-between; | |||||
| margin-top: 5vh; | |||||
| button:nth-child(2){ | |||||
| margin-left: 5vh; | |||||
| } | |||||
| } | |||||
| .clear_file{ | |||||
| background: linear-gradient(to right , #8AE15B , #BBFE9C); | |||||
| color: #ffffff; | |||||
| padding: 0 25px; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| /deep/ .van-nav-bar{ | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .top.van-field__label{ | |||||
| border-right: 1px solid #ddd; | |||||
| } | |||||
| /deep/ .center textarea{ | |||||
| background: #F5F8F6; | |||||
| padding: 20px; | |||||
| } | |||||
| /deep/ .van-nav-bar .van-icon{ | |||||
| color: #000000; | |||||
| } | |||||
| /deep/ .van-hairline--bottom::after{ | |||||
| border: none; | |||||
| } | |||||
| /deep/ .van-search{ | |||||
| padding: 0; | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-search__content{ | |||||
| padding: 5px 25px; | |||||
| border-radius: 20px; | |||||
| } | |||||
| /deep/ .van-search .van-cell{ | |||||
| align-items: center; | |||||
| } | |||||
| .load_block{ | |||||
| padding: 0 32px; | |||||
| } | |||||
| .file_main{ | |||||
| background: #ffffff; | |||||
| margin: 25px auto 0; | |||||
| border-radius: 15PX; | |||||
| overflow: hidden; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| } | |||||
| .statistics_main{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: relative; | |||||
| margin-top: 15PX; | |||||
| font-size: .35rem; | |||||
| line-height: 1; | |||||
| .statistics_tt{ | |||||
| flex: 1; /* 占据剩余空间 */ | |||||
| text-align: center; /* 文字水平居中 */ | |||||
| } | |||||
| .statistics_block{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: absolute; | |||||
| right: 0; | |||||
| } | |||||
| } | |||||
| .list_main{ | |||||
| margin-top: 15PX; | |||||
| height: 65vh; | |||||
| overflow-y: scroll; | |||||
| .item{ | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| padding:25px 32px; | |||||
| margin-bottom: 20px; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| img{ | |||||
| width: 174px; | |||||
| height: 174px; | |||||
| border-radius: 10px; | |||||
| margin-right: 2vh; | |||||
| display: block; | |||||
| } | |||||
| .info{ | |||||
| flex: 1; | |||||
| .title{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| height: 58px; | |||||
| .news_title{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| font-size: .35rem; | |||||
| color: rgba(28,35,76,.7); | |||||
| margin-right: 15px; | |||||
| } | |||||
| .tips_mark{ | |||||
| font-size: .35rem; | |||||
| color: #1C234C; | |||||
| text-align: center; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| } | |||||
| .time{ | |||||
| font-size: 16PX; | |||||
| color: #c1c1c1; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| margin-top: 5PX; | |||||
| justify-content: space-between; | |||||
| p:first-child{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| p:last-child{ | |||||
| font-size: 16PX; | |||||
| text-align: center; | |||||
| flex-shrink: 0; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| .operation{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: right; | |||||
| text-align: center; | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| height: 100%; | |||||
| padding: 0 15Px; | |||||
| margin-left: 10PX; | |||||
| .opera_btn{ | |||||
| border-radius: 50%; | |||||
| &.delete{ | |||||
| background:#df0707; | |||||
| margin-left: 10PX; | |||||
| .icon{ | |||||
| width: 22PX; | |||||
| height: 29PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_03.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.edit{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 26PX; | |||||
| height: 25PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_02.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.view{ | |||||
| background: #3494ff; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29PX; | |||||
| height: 21PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_04.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.list{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29px; | |||||
| height: 21px; | |||||
| background: url('../../../assets/images/sunVillage_info/list_icon_10.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| </style> | |||||
+ 481
- 0
src/views/pest/growthMonitoring/growthMonitoring.vue
Näytä tiedosto
| @@ -0,0 +1,481 @@ | |||||
| <template> | |||||
| <div class="app-container"> | |||||
| <van-nav-bar | |||||
| title="长势监测" | |||||
| left-arrow | |||||
| fixed | |||||
| placeholder | |||||
| @click-left="$router.push({path:'/pest/index'})" | |||||
| /> | |||||
| <div class="flex_app"> | |||||
| <div class="flex_main flex_main_left"> | |||||
| <p class="flex_num">小麦<span>(皖麦50号)</span></p> | |||||
| <p class="flex_name">当前作物</p> | |||||
| <i></i> | |||||
| </div> | |||||
| <div class="flex_main"> | |||||
| <div class="flex_block"> | |||||
| <i class="icon icon1"></i> | |||||
| <div class="flex_nr"> | |||||
| <p class="flex_num">返青期</p> | |||||
| <p class="flex_name">物候期</p> | |||||
| </div> | |||||
| </div> | |||||
| <div class="flex_block"> | |||||
| <i class="icon icon2"></i> | |||||
| <div class="flex_nr"> | |||||
| <p class="flex_num">35.5<span class="flex_unit">亩</span></p> | |||||
| <p class="flex_name">种植面积</p> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div class="file_main"> | |||||
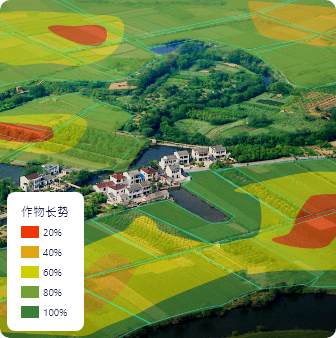
| <van-field readonly label="作物长势地图" input-align="right"> | |||||
| <template #input> | |||||
| <p class="time_box">2024-03-01<van-icon name="arrow-down" /></p> | |||||
| </template> | |||||
| </van-field> | |||||
| <div class="file_swipe"> | |||||
| <img src="../../../../static/images/pest/map_bg.png" width="100%" alt=""> | |||||
| </div> | |||||
| </div> | |||||
| <div class="file_main"> | |||||
| <van-field readonly label="植被指数" input-align="right"/> | |||||
| <div class="charts" id="main3"></div> | |||||
| </div> | |||||
| <div class="bottom"></div> | |||||
| </div> | |||||
| </template> | |||||
| <script> | |||||
| import Cookies from "js-cookie"; | |||||
| import * as echarts from "echarts"; | |||||
| export default { | |||||
| name: "insectMonitoring", | |||||
| data() { | |||||
| return { | |||||
| landOptions:[], | |||||
| showLand:false, | |||||
| showTime:false, | |||||
| minDate: new Date(2020, 0, 1), | |||||
| maxDate: new Date(2025, 10, 1), | |||||
| currentDate: new Date(2021, 0, 17), | |||||
| }; | |||||
| }, | |||||
| created() { | |||||
| }, | |||||
| mounted() { | |||||
| this.chart3(); | |||||
| }, | |||||
| methods: { | |||||
| chart3(){ | |||||
| var chartDom = document.getElementById('main3'); | |||||
| var myChart = echarts.init(chartDom); | |||||
| var option; | |||||
| option = { | |||||
| grid: { | |||||
| top:'15%', | |||||
| left: '3%', | |||||
| right: '4%', | |||||
| bottom: '3%', | |||||
| containLabel: true | |||||
| }, | |||||
| legend: { | |||||
| top: 10, | |||||
| right: "5%", | |||||
| itemWidth: 10, | |||||
| itemHeight: 10, | |||||
| // padding: [5, 10], | |||||
| textStyle: { | |||||
| fontSize: 14, | |||||
| color: "#a6c8dd", | |||||
| padding: [3, 0, 0, 0], | |||||
| }, | |||||
| }, | |||||
| xAxis: { | |||||
| type: 'category', | |||||
| data: [ | |||||
| '03-03', | |||||
| '03-04', | |||||
| '03-05', | |||||
| '03-06', | |||||
| '03-07', | |||||
| '03-08', | |||||
| '03-09', | |||||
| '03-10', | |||||
| '03-11', | |||||
| '03-12', | |||||
| '03-13', | |||||
| '03-14', | |||||
| '03-15', | |||||
| '03-16', | |||||
| '03-17', | |||||
| '03-18', | |||||
| ] | |||||
| }, | |||||
| yAxis: { | |||||
| type: 'value', | |||||
| name: '虫害只' | |||||
| }, | |||||
| series: [ | |||||
| { | |||||
| data: [ | |||||
| 1, | |||||
| 2, | |||||
| 3, | |||||
| 4, | |||||
| 5, | |||||
| 6, | |||||
| 10, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 5, | |||||
| 0, | |||||
| 7, | |||||
| 0, | |||||
| ], | |||||
| type: 'line', | |||||
| lineStyle: { | |||||
| width: 1, | |||||
| color: 'rgba(142, 277, 97, 1)' | |||||
| }, | |||||
| stack: 'Total', | |||||
| smooth: true, | |||||
| showSymbol: false, | |||||
| areaStyle: { | |||||
| opacity: 0.8, | |||||
| color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ | |||||
| { | |||||
| offset: 0, | |||||
| color: 'rgba(142, 277, 97, .8)' | |||||
| }, | |||||
| { | |||||
| offset: 1, | |||||
| color: 'rgba(142, 277, 97, 0)' | |||||
| } | |||||
| ]) | |||||
| }, | |||||
| } | |||||
| ] | |||||
| }; | |||||
| option && myChart.setOption(option); | |||||
| } | |||||
| }, | |||||
| }; | |||||
| </script> | |||||
| <style scoped lang="scss"> | |||||
| .app-container{ | |||||
| background: #F2F6F2 url("../../../../static/images/pest/index/pest_index_bg.png") no-repeat top; | |||||
| background-size: 100% auto; | |||||
| height: 100vh; | |||||
| padding: 0 4vw; | |||||
| } | |||||
| .flex_app{ | |||||
| display: flex; | |||||
| .flex_main_left{ | |||||
| flex: 1; | |||||
| background: url("../../../../static/images/pest/flex_main_left_bg.png") no-repeat center; | |||||
| background-size: 100% 100%; | |||||
| display: flex; | |||||
| flex-direction: column; | |||||
| justify-content: space-evenly; | |||||
| padding: 0 20px; | |||||
| margin-right: 16px; | |||||
| .flex_num{font-size: .45rem;color: #ffffff;font-weight: bold;span{font-size: .25rem;font-weight: normal;}} | |||||
| .flex_unit{font-size: .25rem;color: #9F9F9F;font-weight: normal;} | |||||
| .flex_name{font-size: .3rem;color: #ffffff;} | |||||
| i{ | |||||
| display: block; | |||||
| width: 4.5vh; | |||||
| height: 4.5vh; | |||||
| background: url("../../../../static/images/pest/flex_main_left_icon.png") no-repeat center; | |||||
| background-size: 100% 100%; | |||||
| } | |||||
| } | |||||
| } | |||||
| .flex_main{ | |||||
| flex: 1; | |||||
| display: flex; | |||||
| margin-top: 16px; | |||||
| flex-direction: column; | |||||
| .flex_block{ | |||||
| flex: 1; | |||||
| position: relative; | |||||
| padding: 1vh; | |||||
| margin-top: 16px; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| border-radius: 15PX; | |||||
| background: #ffffff; | |||||
| .flex_y{ | |||||
| font-size: .35rem; | |||||
| position: absolute; | |||||
| top: 0; | |||||
| right: 0; | |||||
| padding: 10px 10px 10px 20px; | |||||
| line-height: 1; | |||||
| border-bottom-left-radius: 15PX; | |||||
| } | |||||
| .flex_nr{ | |||||
| display: flex; | |||||
| flex-direction: column; | |||||
| align-items: baseline; | |||||
| justify-content: space-evenly; | |||||
| .flex_num{font-size: .45rem;color: #000000;font-weight: bold;} | |||||
| .flex_unit{font-size: .25rem;color: #9F9F9F;font-weight: normal;} | |||||
| .flex_name{font-size: .3rem;color: #9F9F9F;} | |||||
| } | |||||
| &:nth-child(1){ | |||||
| margin-top: 0px; | |||||
| } | |||||
| i{ | |||||
| display: block; | |||||
| width: 4.5vh; | |||||
| height: 4.5vh; | |||||
| margin-right: 15px; | |||||
| } | |||||
| .icon1{ | |||||
| background: url("../../../../static/images/pest/growth_icon_01.png") no-repeat center; | |||||
| background-size: 100% 100%; | |||||
| } | |||||
| .icon2{ | |||||
| background: url("../../../../static/images/pest/growth_icon_02.png") no-repeat center; | |||||
| background-size: 100% 100%; | |||||
| } | |||||
| } | |||||
| } | |||||
| .time_box{ | |||||
| font-size: .3rem; | |||||
| background: #F5F8F6; | |||||
| color: rgba(28,35,76,.5); | |||||
| padding:0 15PX; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| .my-swipe .van-swipe-item { | |||||
| color: #fff; | |||||
| font-size: 20PX; | |||||
| line-height: 300PX; | |||||
| text-align: center; | |||||
| background-color: #39a9ed; | |||||
| border-radius: 15PX; | |||||
| } | |||||
| .charts{ | |||||
| height: 30vh; | |||||
| } | |||||
| .file_swipe{ | |||||
| padding: 36px; | |||||
| } | |||||
| .bottom{ | |||||
| padding-bottom: 10vh; | |||||
| } | |||||
| /deep/ .center textarea{ | |||||
| background: #F5F8F6; | |||||
| padding: 20px; | |||||
| } | |||||
| /deep/ .van-nav-bar{ | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-nav-bar .van-icon{ | |||||
| color: #000000; | |||||
| } | |||||
| /deep/ .van-hairline--bottom::after{ | |||||
| border: none; | |||||
| } | |||||
| /deep/ .van-search{ | |||||
| padding: 0; | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-search__content{ | |||||
| padding: 5px 25px; | |||||
| border-radius: 20px; | |||||
| } | |||||
| /deep/ .van-search .van-cell{ | |||||
| align-items: center; | |||||
| } | |||||
| .file_main{ | |||||
| background: #ffffff; | |||||
| margin: 25px auto 0; | |||||
| border-radius: 15PX; | |||||
| overflow: hidden; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| } | |||||
| .statistics_main{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: relative; | |||||
| margin-top: 15PX; | |||||
| font-size: .35rem; | |||||
| line-height: 1; | |||||
| .statistics_tt{ | |||||
| flex: 1; /* 占据剩余空间 */ | |||||
| text-align: center; /* 文字水平居中 */ | |||||
| } | |||||
| .statistics_block{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: absolute; | |||||
| right: 0; | |||||
| } | |||||
| } | |||||
| .list_main{ | |||||
| margin-top: 15PX; | |||||
| height: 65vh; | |||||
| overflow-y: scroll; | |||||
| .item{ | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| padding:25px 32px; | |||||
| margin-bottom: 20px; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| img{ | |||||
| width: 174px; | |||||
| height: 174px; | |||||
| border-radius: 10px; | |||||
| margin-right: 2vh; | |||||
| display: block; | |||||
| } | |||||
| .info{ | |||||
| flex: 1; | |||||
| .title{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| height: 58px; | |||||
| .news_title{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| font-size: .35rem; | |||||
| color: rgba(28,35,76,.7); | |||||
| margin-right: 15px; | |||||
| } | |||||
| .tips_mark{ | |||||
| font-size: .35rem; | |||||
| color: #1C234C; | |||||
| text-align: center; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| } | |||||
| .time{ | |||||
| font-size: 16PX; | |||||
| color: #c1c1c1; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| margin-top: 5PX; | |||||
| justify-content: space-between; | |||||
| p:first-child{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| p:last-child{ | |||||
| font-size: 16PX; | |||||
| text-align: center; | |||||
| flex-shrink: 0; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| .operation{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: right; | |||||
| text-align: center; | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| height: 100%; | |||||
| padding: 0 15Px; | |||||
| margin-left: 10PX; | |||||
| .opera_btn{ | |||||
| border-radius: 50%; | |||||
| &.delete{ | |||||
| background:#df0707; | |||||
| margin-left: 10PX; | |||||
| .icon{ | |||||
| width: 22PX; | |||||
| height: 29PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_03.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.edit{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 26PX; | |||||
| height: 25PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_02.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.view{ | |||||
| background: #3494ff; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29PX; | |||||
| height: 21PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_04.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.list{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29px; | |||||
| height: 21px; | |||||
| background: url('../../../assets/images/sunVillage_info/list_icon_10.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| </style> | |||||
+ 5
- 5
src/views/pest/index.vue
Näytä tiedosto
| @@ -39,23 +39,23 @@ | |||||
| <img src="../../../static/images/pest/index/pest_index_icon_7.png" alt=""> | <img src="../../../static/images/pest/index/pest_index_icon_7.png" alt=""> | ||||
| <p>农事记录</p> | <p>农事记录</p> | ||||
| </van-grid-item> | </van-grid-item> | ||||
| <van-grid-item> | |||||
| <van-grid-item :to="{name:'insectMonitoring'}"> | |||||
| <img src="../../../static/images/pest/index/pest_index_icon_8.png" alt=""> | <img src="../../../static/images/pest/index/pest_index_icon_8.png" alt=""> | ||||
| <p>虫情监测</p> | <p>虫情监测</p> | ||||
| </van-grid-item> | </van-grid-item> | ||||
| <van-grid-item> | |||||
| <van-grid-item :to="{name:'soilTesting'}"> | |||||
| <img src="../../../static/images/pest/index/pest_index_icon_9.png" alt=""> | <img src="../../../static/images/pest/index/pest_index_icon_9.png" alt=""> | ||||
| <p>土壤检测</p> | <p>土壤检测</p> | ||||
| </van-grid-item> | </van-grid-item> | ||||
| <van-grid-item> | |||||
| <van-grid-item :to="{name:'weather'}"> | |||||
| <img src="../../../static/images/pest/index/pest_index_icon_10.png" alt=""> | <img src="../../../static/images/pest/index/pest_index_icon_10.png" alt=""> | ||||
| <p>气象服务</p> | <p>气象服务</p> | ||||
| </van-grid-item> | </van-grid-item> | ||||
| <van-grid-item> | |||||
| <van-grid-item :to="{name:'temperatureAndHumidity'}"> | |||||
| <img src="../../../static/images/pest/index/pest_index_icon_11.png" alt=""> | <img src="../../../static/images/pest/index/pest_index_icon_11.png" alt=""> | ||||
| <p>温湿度</p> | <p>温湿度</p> | ||||
| </van-grid-item> | </van-grid-item> | ||||
| <van-grid-item> | |||||
| <van-grid-item :to="{name:'growthMonitoring'}"> | |||||
| <img src="../../../static/images/pest/index/pest_index_icon_12.png" alt=""> | <img src="../../../static/images/pest/index/pest_index_icon_12.png" alt=""> | ||||
| <p>长势监测</p> | <p>长势监测</p> | ||||
| </van-grid-item> | </van-grid-item> | ||||
+ 396
- 0
src/views/pest/insectMonitoring/insectMonitoring.vue
Näytä tiedosto
| @@ -0,0 +1,396 @@ | |||||
| <template> | |||||
| <div class="app-container"> | |||||
| <van-nav-bar | |||||
| title="虫情监测" | |||||
| left-arrow | |||||
| fixed | |||||
| placeholder | |||||
| @click-left="$router.push({path:'/pest/index'})" | |||||
| /> | |||||
| <div class="file_main"> | |||||
| <van-field | |||||
| readonly | |||||
| clickable | |||||
| label="虫情设备" | |||||
| placeholder="请选择" | |||||
| @click="showLand = true" | |||||
| right-icon="arrow-down" | |||||
| label-width="auto" | |||||
| :border="false" | |||||
| input-align="right" | |||||
| :rules="[{ required: true , message:'请选择' }]" | |||||
| /> | |||||
| <van-popup v-model="showLand" position="bottom"> | |||||
| <van-picker | |||||
| show-toolbar | |||||
| :columns="landOptions" | |||||
| @cancel="showLand = false" | |||||
| /> | |||||
| </van-popup> | |||||
| </div> | |||||
| <div class="file_main center"> | |||||
| <van-field readonly label="内容" :border="false" /> | |||||
| <van-field placeholder="请输入" type="textarea" rows="4" autosize :border="false" style="padding-top: 0;" /> | |||||
| </div> | |||||
| <div class="file_main"> | |||||
| <van-field readonly label="实景图片" input-align="right"> | |||||
| <template #input> | |||||
| <p class="time_box">2024-03-01<van-icon name="arrow-down" /></p> | |||||
| </template> | |||||
| </van-field> | |||||
| <div class="file_swipe"> | |||||
| <van-swipe class="my-swipe" :autoplay="3000" indicator-color="white"> | |||||
| <van-swipe-item>1</van-swipe-item> | |||||
| <van-swipe-item>2</van-swipe-item> | |||||
| <van-swipe-item>3</van-swipe-item> | |||||
| <van-swipe-item>4</van-swipe-item> | |||||
| </van-swipe> | |||||
| </div> | |||||
| </div> | |||||
| <div class="file_main"> | |||||
| <van-field readonly label="虫害趋势" input-align="right"> | |||||
| <template #input> | |||||
| <p class="time_box">2024-03-01<van-icon name="arrow-down" /></p> | |||||
| </template> | |||||
| </van-field> | |||||
| <div class="charts" id="main3"></div> | |||||
| </div> | |||||
| <div class="bottom"></div> | |||||
| </div> | |||||
| </template> | |||||
| <script> | |||||
| import Cookies from "js-cookie"; | |||||
| import * as echarts from "echarts"; | |||||
| export default { | |||||
| name: "insectMonitoring", | |||||
| data() { | |||||
| return { | |||||
| landOptions:[], | |||||
| showLand:false, | |||||
| showTime:false, | |||||
| minDate: new Date(2020, 0, 1), | |||||
| maxDate: new Date(2025, 10, 1), | |||||
| currentDate: new Date(2021, 0, 17), | |||||
| }; | |||||
| }, | |||||
| created() { | |||||
| }, | |||||
| mounted() { | |||||
| this.chart3(); | |||||
| }, | |||||
| methods: { | |||||
| chart3(){ | |||||
| var chartDom = document.getElementById('main3'); | |||||
| var myChart = echarts.init(chartDom); | |||||
| var option; | |||||
| option = { | |||||
| grid: { | |||||
| top:'15%', | |||||
| left: '3%', | |||||
| right: '4%', | |||||
| bottom: '3%', | |||||
| containLabel: true | |||||
| }, | |||||
| legend: { | |||||
| top: 10, | |||||
| right: "5%", | |||||
| itemWidth: 10, | |||||
| itemHeight: 10, | |||||
| // padding: [5, 10], | |||||
| textStyle: { | |||||
| fontSize: 14, | |||||
| color: "#a6c8dd", | |||||
| padding: [3, 0, 0, 0], | |||||
| }, | |||||
| }, | |||||
| xAxis: { | |||||
| type: 'category', | |||||
| data: [ | |||||
| '03-03', | |||||
| '03-04', | |||||
| '03-05', | |||||
| '03-06', | |||||
| '03-07', | |||||
| '03-08', | |||||
| '03-09', | |||||
| '03-10', | |||||
| '03-11', | |||||
| '03-12', | |||||
| '03-13', | |||||
| '03-14', | |||||
| '03-15', | |||||
| '03-16', | |||||
| '03-17', | |||||
| '03-18', | |||||
| ] | |||||
| }, | |||||
| yAxis: { | |||||
| type: 'value', | |||||
| name: '虫害只' | |||||
| }, | |||||
| series: [ | |||||
| { | |||||
| data: [ | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 10, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 5, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| ], | |||||
| type: 'line' | |||||
| } | |||||
| ] | |||||
| }; | |||||
| option && myChart.setOption(option); | |||||
| } | |||||
| }, | |||||
| }; | |||||
| </script> | |||||
| <style scoped lang="scss"> | |||||
| .app-container{ | |||||
| background: #F2F6F2 url("../../../../static/images/pest/index/pest_index_bg.png") no-repeat top; | |||||
| background-size: 100% auto; | |||||
| height: 100vh; | |||||
| padding: 0 4vw; | |||||
| } | |||||
| .time_box{ | |||||
| font-size: .3rem; | |||||
| background: #F5F8F6; | |||||
| color: rgba(28,35,76,.5); | |||||
| padding:0 15PX; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| .my-swipe .van-swipe-item { | |||||
| color: #fff; | |||||
| font-size: 20PX; | |||||
| line-height: 300PX; | |||||
| text-align: center; | |||||
| background-color: #39a9ed; | |||||
| border-radius: 15PX; | |||||
| } | |||||
| .charts{ | |||||
| height: 30vh; | |||||
| } | |||||
| .file_swipe{ | |||||
| padding: 36px; | |||||
| } | |||||
| .bottom{ | |||||
| padding-bottom: 10vh; | |||||
| } | |||||
| /deep/ .center textarea{ | |||||
| background: #F5F8F6; | |||||
| padding: 20px; | |||||
| } | |||||
| /deep/ .van-nav-bar{ | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-nav-bar .van-icon{ | |||||
| color: #000000; | |||||
| } | |||||
| /deep/ .van-hairline--bottom::after{ | |||||
| border: none; | |||||
| } | |||||
| /deep/ .van-search{ | |||||
| padding: 0; | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-search__content{ | |||||
| padding: 5px 25px; | |||||
| border-radius: 20px; | |||||
| } | |||||
| /deep/ .van-search .van-cell{ | |||||
| align-items: center; | |||||
| } | |||||
| .file_main{ | |||||
| background: #ffffff; | |||||
| margin: 25px auto 0; | |||||
| border-radius: 15PX; | |||||
| overflow: hidden; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| } | |||||
| .statistics_main{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: relative; | |||||
| margin-top: 15PX; | |||||
| font-size: .35rem; | |||||
| line-height: 1; | |||||
| .statistics_tt{ | |||||
| flex: 1; /* 占据剩余空间 */ | |||||
| text-align: center; /* 文字水平居中 */ | |||||
| } | |||||
| .statistics_block{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: absolute; | |||||
| right: 0; | |||||
| } | |||||
| } | |||||
| .list_main{ | |||||
| margin-top: 15PX; | |||||
| height: 65vh; | |||||
| overflow-y: scroll; | |||||
| .item{ | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| padding:25px 32px; | |||||
| margin-bottom: 20px; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| img{ | |||||
| width: 174px; | |||||
| height: 174px; | |||||
| border-radius: 10px; | |||||
| margin-right: 2vh; | |||||
| display: block; | |||||
| } | |||||
| .info{ | |||||
| flex: 1; | |||||
| .title{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| height: 58px; | |||||
| .news_title{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| font-size: .35rem; | |||||
| color: rgba(28,35,76,.7); | |||||
| margin-right: 15px; | |||||
| } | |||||
| .tips_mark{ | |||||
| font-size: .35rem; | |||||
| color: #1C234C; | |||||
| text-align: center; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| } | |||||
| .time{ | |||||
| font-size: 16PX; | |||||
| color: #c1c1c1; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| margin-top: 5PX; | |||||
| justify-content: space-between; | |||||
| p:first-child{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| p:last-child{ | |||||
| font-size: 16PX; | |||||
| text-align: center; | |||||
| flex-shrink: 0; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| .operation{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: right; | |||||
| text-align: center; | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| height: 100%; | |||||
| padding: 0 15Px; | |||||
| margin-left: 10PX; | |||||
| .opera_btn{ | |||||
| border-radius: 50%; | |||||
| &.delete{ | |||||
| background:#df0707; | |||||
| margin-left: 10PX; | |||||
| .icon{ | |||||
| width: 22PX; | |||||
| height: 29PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_03.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.edit{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 26PX; | |||||
| height: 25PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_02.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.view{ | |||||
| background: #3494ff; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29PX; | |||||
| height: 21PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_04.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.list{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29px; | |||||
| height: 21px; | |||||
| background: url('../../../assets/images/sunVillage_info/list_icon_10.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| </style> | |||||
+ 350
- 0
src/views/pest/soilTesting/soilTesting.vue
Näytä tiedosto
| @@ -0,0 +1,350 @@ | |||||
| <template> | |||||
| <div class="app-container"> | |||||
| <van-nav-bar | |||||
| title="土壤检测" | |||||
| left-arrow | |||||
| fixed | |||||
| placeholder | |||||
| @click-left="$router.push({path:'/pest/index'})" | |||||
| /> | |||||
| <div class="file_main"> | |||||
| <van-field readonly label="土壤检测" input-align="right"> | |||||
| <template #input> | |||||
| <p class="time_box">采集时间:2024-03-18 17:17</p> | |||||
| </template> | |||||
| </van-field> | |||||
| <div style="padding: 16px;"> | |||||
| <div class="flex_main"> | |||||
| <div class="flex_block green"> | |||||
| <p class="flex_y green">优</p> | |||||
| <div class="flex_nr"> | |||||
| <p class="flex_num">17.0</p> | |||||
| <p class="flex_unit">℃</p> | |||||
| <p class="flex_name">土壤温度</p> | |||||
| </div> | |||||
| </div> | |||||
| <div class="flex_block orange"> | |||||
| <p class="flex_y orange">良</p> | |||||
| <div class="flex_nr"> | |||||
| <p class="flex_num">35.5</p> | |||||
| <p class="flex_unit">%</p> | |||||
| <p class="flex_name">土壤湿度</p> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div class="flex_main"> | |||||
| <div class="flex_block blue"> | |||||
| <p class="flex_y blue">优</p> | |||||
| <div class="flex_nr"> | |||||
| <p class="flex_num">567.86</p> | |||||
| <p class="flex_unit">mg/L</p> | |||||
| <p class="flex_name">土壤盐分</p> | |||||
| </div> | |||||
| </div> | |||||
| <div class="flex_block green"> | |||||
| <div class="flex_nr"> | |||||
| <p class="flex_num">-0.631</p> | |||||
| <p class="flex_unit">m</p> | |||||
| <p class="flex_name">土壤深度</p> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div class="file_main center"> | |||||
| <van-field readonly label="内容" :border="false" /> | |||||
| <van-field readonly v-model="textarea" placeholder="请输入" type="textarea" autosize :border="false" style="padding-top: 0;" /> | |||||
| </div> | |||||
| </div> | |||||
| </template> | |||||
| <script> | |||||
| import Cookies from "js-cookie"; | |||||
| import * as echarts from "echarts"; | |||||
| export default { | |||||
| name: "soilTesting", | |||||
| data() { | |||||
| return { | |||||
| textarea:'当前土壤湿度较低,土壤温度较低,请注意农事的防护' | |||||
| }; | |||||
| }, | |||||
| created() { | |||||
| }, | |||||
| mounted() { | |||||
| }, | |||||
| methods: { | |||||
| }, | |||||
| }; | |||||
| </script> | |||||
| <style scoped lang="scss"> | |||||
| .app-container{ | |||||
| background: #F2F6F2 url("../../../../static/images/pest/index/pest_index_bg.png") no-repeat top; | |||||
| background-size: 100% auto; | |||||
| height: 100vh; | |||||
| padding: 0 4vw; | |||||
| } | |||||
| .flex_main{ | |||||
| display: flex; | |||||
| &:nth-child(1){ | |||||
| margin-bottom: 16px; | |||||
| } | |||||
| .flex_block{ | |||||
| flex: 1; | |||||
| position: relative; | |||||
| padding: 2vh 0; | |||||
| .flex_y{ | |||||
| font-size: .35rem; | |||||
| position: absolute; | |||||
| top: 0; | |||||
| right: 0; | |||||
| padding: 10px 10px 10px 20px; | |||||
| line-height: 1; | |||||
| border-bottom-left-radius: 15PX; | |||||
| &.green{ | |||||
| background: #ADF1C2; | |||||
| color: #19D77C; | |||||
| } | |||||
| &.orange{ | |||||
| background: #FFE9BA; | |||||
| color: #FDCD63; | |||||
| } | |||||
| &.blue{ | |||||
| background: #B3DCFB; | |||||
| color: #53B1F6; | |||||
| } | |||||
| } | |||||
| .flex_nr{ | |||||
| display: flex; | |||||
| flex-direction: column; | |||||
| align-items: center; | |||||
| justify-content: space-evenly; | |||||
| .flex_num{font-size: .6rem;color: #000000;font-weight: bold;} | |||||
| .flex_unit{font-size: .4rem;color: #9F9F9F;} | |||||
| .flex_name{font-size: .35rem;color: #666666;} | |||||
| } | |||||
| &.green{ | |||||
| background: #EDFCE1; | |||||
| } | |||||
| &.orange{ | |||||
| background: #FEF4DF; | |||||
| } | |||||
| &.blue{ | |||||
| background: #DCEFFD; | |||||
| } | |||||
| &:nth-child(2){ | |||||
| margin-left: 16px; | |||||
| } | |||||
| } | |||||
| } | |||||
| .time_box{ | |||||
| font-size: .3rem; | |||||
| color: rgba(28,35,76,.5); | |||||
| } | |||||
| .file_swipe{ | |||||
| padding: 36px; | |||||
| } | |||||
| .bottom{ | |||||
| padding-bottom: 10vh; | |||||
| } | |||||
| /deep/ .center textarea{ | |||||
| background: #FEECEF; | |||||
| color: #F7738C; | |||||
| padding: 20px; | |||||
| } | |||||
| /deep/ .van-nav-bar{ | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-nav-bar .van-icon{ | |||||
| color: #000000; | |||||
| } | |||||
| /deep/ .van-hairline--bottom::after{ | |||||
| border: none; | |||||
| } | |||||
| /deep/ .van-search{ | |||||
| padding: 0; | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-search__content{ | |||||
| padding: 5px 25px; | |||||
| border-radius: 20px; | |||||
| } | |||||
| /deep/ .van-search .van-cell{ | |||||
| align-items: center; | |||||
| } | |||||
| .file_main{ | |||||
| background: #ffffff; | |||||
| margin: 25px auto 0; | |||||
| border-radius: 15PX; | |||||
| overflow: hidden; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| } | |||||
| .statistics_main{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: relative; | |||||
| margin-top: 15PX; | |||||
| font-size: .35rem; | |||||
| line-height: 1; | |||||
| .statistics_tt{ | |||||
| flex: 1; /* 占据剩余空间 */ | |||||
| text-align: center; /* 文字水平居中 */ | |||||
| } | |||||
| .statistics_block{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: absolute; | |||||
| right: 0; | |||||
| } | |||||
| } | |||||
| .list_main{ | |||||
| margin-top: 15PX; | |||||
| height: 65vh; | |||||
| overflow-y: scroll; | |||||
| .item{ | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| padding:25px 32px; | |||||
| margin-bottom: 20px; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| img{ | |||||
| width: 174px; | |||||
| height: 174px; | |||||
| border-radius: 10px; | |||||
| margin-right: 2vh; | |||||
| display: block; | |||||
| } | |||||
| .info{ | |||||
| flex: 1; | |||||
| .title{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| height: 58px; | |||||
| .news_title{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| font-size: .35rem; | |||||
| color: rgba(28,35,76,.7); | |||||
| margin-right: 15px; | |||||
| } | |||||
| .tips_mark{ | |||||
| font-size: .35rem; | |||||
| color: #1C234C; | |||||
| text-align: center; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| } | |||||
| .time{ | |||||
| font-size: 16PX; | |||||
| color: #c1c1c1; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| margin-top: 5PX; | |||||
| justify-content: space-between; | |||||
| p:first-child{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| p:last-child{ | |||||
| font-size: 16PX; | |||||
| text-align: center; | |||||
| flex-shrink: 0; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| .operation{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: right; | |||||
| text-align: center; | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| height: 100%; | |||||
| padding: 0 15Px; | |||||
| margin-left: 10PX; | |||||
| .opera_btn{ | |||||
| border-radius: 50%; | |||||
| &.delete{ | |||||
| background:#df0707; | |||||
| margin-left: 10PX; | |||||
| .icon{ | |||||
| width: 22PX; | |||||
| height: 29PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_03.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.edit{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 26PX; | |||||
| height: 25PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_02.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.view{ | |||||
| background: #3494ff; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29PX; | |||||
| height: 21PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_04.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.list{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29px; | |||||
| height: 21px; | |||||
| background: url('../../../assets/images/sunVillage_info/list_icon_10.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| </style> | |||||
+ 512
- 0
src/views/pest/temperatureAndHumidity/temperatureAndHumidity.vue
Näytä tiedosto
| @@ -0,0 +1,512 @@ | |||||
| <template> | |||||
| <div class="app-container"> | |||||
| <van-nav-bar | |||||
| title="温湿度" | |||||
| left-arrow | |||||
| fixed | |||||
| placeholder | |||||
| @click-left="$router.push({path:'/pest/index'})" | |||||
| /> | |||||
| <div class="file_main"> | |||||
| <van-field | |||||
| readonly | |||||
| clickable | |||||
| label="当前地块" | |||||
| placeholder="请选择" | |||||
| @click="showLand = true" | |||||
| right-icon="arrow-down" | |||||
| label-width="auto" | |||||
| :border="false" | |||||
| input-align="right" | |||||
| :rules="[{ required: true , message:'请选择' }]" | |||||
| /> | |||||
| <van-popup v-model="showLand" position="bottom"> | |||||
| <van-picker | |||||
| show-toolbar | |||||
| :columns="landOptions" | |||||
| @cancel="showLand = false" | |||||
| /> | |||||
| </van-popup> | |||||
| </div> | |||||
| <div class="file_main"> | |||||
| <van-field readonly label="采集数据" input-align="right"> | |||||
| <template #input> | |||||
| <p class="time_box">设备1<van-icon name="arrow-down" /></p> | |||||
| </template> | |||||
| </van-field> | |||||
| <div class="charts" id="main3"></div> | |||||
| </div> | |||||
| <div class="bottom"></div> | |||||
| </div> | |||||
| </template> | |||||
| <script> | |||||
| import Cookies from "js-cookie"; | |||||
| import * as echarts from "echarts"; | |||||
| export default { | |||||
| name: "insectMonitoring", | |||||
| data() { | |||||
| return { | |||||
| landOptions:[], | |||||
| showLand:false, | |||||
| showTime:false, | |||||
| minDate: new Date(2020, 0, 1), | |||||
| maxDate: new Date(2025, 10, 1), | |||||
| currentDate: new Date(2021, 0, 17), | |||||
| }; | |||||
| }, | |||||
| created() { | |||||
| }, | |||||
| mounted() { | |||||
| this.chart3(); | |||||
| }, | |||||
| methods: { | |||||
| chart3(){ | |||||
| var chartDom = document.getElementById('main3'); | |||||
| var myChart = echarts.init(chartDom); | |||||
| let colors = ['#8CE25E','#2562FE'] | |||||
| var option; | |||||
| option = { | |||||
| grid: { | |||||
| top:'15%', | |||||
| left: '5%', | |||||
| right: '4%', | |||||
| bottom: '3%', | |||||
| containLabel: true | |||||
| }, | |||||
| legend: { | |||||
| top: 10, | |||||
| right: "5%", | |||||
| itemWidth: 10, | |||||
| itemHeight: 10, | |||||
| // padding: [5, 10], | |||||
| textStyle: { | |||||
| fontSize: 14, | |||||
| color: "#a6c8dd", | |||||
| padding: [3, 0, 0, 0], | |||||
| }, | |||||
| }, | |||||
| xAxis: { | |||||
| type: 'category', | |||||
| data: [ | |||||
| '03-03', | |||||
| '03-04', | |||||
| '03-05', | |||||
| '03-06', | |||||
| '03-07', | |||||
| '03-08', | |||||
| '03-09', | |||||
| '03-10', | |||||
| '03-11', | |||||
| '03-12', | |||||
| '03-13', | |||||
| '03-14', | |||||
| '03-15', | |||||
| '03-16', | |||||
| '03-17', | |||||
| '03-18', | |||||
| ] | |||||
| }, | |||||
| yAxis: [ | |||||
| { | |||||
| type: 'value', | |||||
| name: '温度\n℃', | |||||
| position: 'left', | |||||
| alignTicks: true, | |||||
| axisLine: { | |||||
| show: true, | |||||
| lineStyle: { | |||||
| color: colors[0] | |||||
| } | |||||
| } | |||||
| }, | |||||
| { | |||||
| type: 'value', | |||||
| name: '湿度\n%', | |||||
| position: 'left', | |||||
| alignTicks: true, | |||||
| offset: 30, | |||||
| axisLine: { | |||||
| show: true, | |||||
| lineStyle: { | |||||
| color: colors[1] | |||||
| } | |||||
| }, | |||||
| } | |||||
| ], | |||||
| series: [ | |||||
| { | |||||
| data: [ | |||||
| 1, | |||||
| 2, | |||||
| 3, | |||||
| 4, | |||||
| 5, | |||||
| 6, | |||||
| 10, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 0, | |||||
| 5, | |||||
| 0, | |||||
| 7, | |||||
| 0, | |||||
| ], | |||||
| type: 'line', | |||||
| lineStyle: { | |||||
| width: 1, | |||||
| color: colors[0] | |||||
| }, | |||||
| stack: 'Total', | |||||
| smooth: true, | |||||
| showSymbol: false, | |||||
| yAxisIndex: 0, // 使用Y轴1 | |||||
| }, | |||||
| { | |||||
| data: [ | |||||
| 10, | |||||
| 20, | |||||
| 30, | |||||
| 40, | |||||
| 50, | |||||
| 60, | |||||
| 10, | |||||
| 11, | |||||
| 35, | |||||
| 28, | |||||
| 15, | |||||
| 8, | |||||
| 5, | |||||
| 18, | |||||
| 7, | |||||
| 1, | |||||
| ], | |||||
| type: 'line', | |||||
| lineStyle: { | |||||
| width: 1, | |||||
| color: colors[1] | |||||
| }, | |||||
| stack: 'Total', | |||||
| smooth: true, | |||||
| showSymbol: false, | |||||
| yAxisIndex: 1, // 使用Y轴1 | |||||
| } | |||||
| ] | |||||
| }; | |||||
| option && myChart.setOption(option); | |||||
| } | |||||
| }, | |||||
| }; | |||||
| </script> | |||||
| <style scoped lang="scss"> | |||||
| .app-container{ | |||||
| background: #F2F6F2 url("../../../../static/images/pest/index/pest_index_bg.png") no-repeat top; | |||||
| background-size: 100% auto; | |||||
| height: 100vh; | |||||
| padding: 0 4vw; | |||||
| } | |||||
| .flex_app{ | |||||
| display: flex; | |||||
| .flex_main_left{ | |||||
| flex: 1; | |||||
| background: url("../../../../static/images/pest/flex_main_left_bg.png") no-repeat center; | |||||
| background-size: 100% 100%; | |||||
| display: flex; | |||||
| flex-direction: column; | |||||
| justify-content: space-evenly; | |||||
| padding: 0 20px; | |||||
| margin-right: 16px; | |||||
| .flex_num{font-size: .45rem;color: #ffffff;font-weight: bold;span{font-size: .25rem;font-weight: normal;}} | |||||
| .flex_unit{font-size: .25rem;color: #9F9F9F;font-weight: normal;} | |||||
| .flex_name{font-size: .3rem;color: #ffffff;} | |||||
| i{ | |||||
| display: block; | |||||
| width: 4.5vh; | |||||
| height: 4.5vh; | |||||
| background: url("../../../../static/images/pest/flex_main_left_icon.png") no-repeat center; | |||||
| background-size: 100% 100%; | |||||
| } | |||||
| } | |||||
| } | |||||
| .flex_main{ | |||||
| flex: 1; | |||||
| display: flex; | |||||
| margin-top: 16px; | |||||
| flex-direction: column; | |||||
| .flex_block{ | |||||
| flex: 1; | |||||
| position: relative; | |||||
| padding: 1vh; | |||||
| margin-top: 16px; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| border-radius: 15PX; | |||||
| background: #ffffff; | |||||
| .flex_y{ | |||||
| font-size: .35rem; | |||||
| position: absolute; | |||||
| top: 0; | |||||
| right: 0; | |||||
| padding: 10px 10px 10px 20px; | |||||
| line-height: 1; | |||||
| border-bottom-left-radius: 15PX; | |||||
| } | |||||
| .flex_nr{ | |||||
| display: flex; | |||||
| flex-direction: column; | |||||
| align-items: baseline; | |||||
| justify-content: space-evenly; | |||||
| .flex_num{font-size: .45rem;color: #000000;font-weight: bold;} | |||||
| .flex_unit{font-size: .25rem;color: #9F9F9F;font-weight: normal;} | |||||
| .flex_name{font-size: .3rem;color: #9F9F9F;} | |||||
| } | |||||
| &:nth-child(1){ | |||||
| margin-top: 0px; | |||||
| } | |||||
| i{ | |||||
| display: block; | |||||
| width: 4.5vh; | |||||
| height: 4.5vh; | |||||
| margin-right: 15px; | |||||
| } | |||||
| .icon1{ | |||||
| background: url("../../../../static/images/pest/growth_icon_01.png") no-repeat center; | |||||
| background-size: 100% 100%; | |||||
| } | |||||
| .icon2{ | |||||
| background: url("../../../../static/images/pest/growth_icon_02.png") no-repeat center; | |||||
| background-size: 100% 100%; | |||||
| } | |||||
| } | |||||
| } | |||||
| .time_box{ | |||||
| font-size: .3rem; | |||||
| background: #F5F8F6; | |||||
| color: rgba(28,35,76,.5); | |||||
| padding:0 15PX; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| .my-swipe .van-swipe-item { | |||||
| color: #fff; | |||||
| font-size: 20PX; | |||||
| line-height: 300PX; | |||||
| text-align: center; | |||||
| background-color: #39a9ed; | |||||
| border-radius: 15PX; | |||||
| } | |||||
| .charts{ | |||||
| height: 30vh; | |||||
| } | |||||
| .file_swipe{ | |||||
| padding: 36px; | |||||
| } | |||||
| .bottom{ | |||||
| padding-bottom: 10vh; | |||||
| } | |||||
| /deep/ .center textarea{ | |||||
| background: #F5F8F6; | |||||
| padding: 20px; | |||||
| } | |||||
| /deep/ .van-nav-bar{ | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-nav-bar .van-icon{ | |||||
| color: #000000; | |||||
| } | |||||
| /deep/ .van-hairline--bottom::after{ | |||||
| border: none; | |||||
| } | |||||
| /deep/ .van-search{ | |||||
| padding: 0; | |||||
| background: transparent; | |||||
| } | |||||
| /deep/ .van-search__content{ | |||||
| padding: 5px 25px; | |||||
| border-radius: 20px; | |||||
| } | |||||
| /deep/ .van-search .van-cell{ | |||||
| align-items: center; | |||||
| } | |||||
| .file_main{ | |||||
| background: #ffffff; | |||||
| margin: 25px auto 0; | |||||
| border-radius: 15PX; | |||||
| overflow: hidden; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| } | |||||
| .statistics_main{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: relative; | |||||
| margin-top: 15PX; | |||||
| font-size: .35rem; | |||||
| line-height: 1; | |||||
| .statistics_tt{ | |||||
| flex: 1; /* 占据剩余空间 */ | |||||
| text-align: center; /* 文字水平居中 */ | |||||
| } | |||||
| .statistics_block{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| position: absolute; | |||||
| right: 0; | |||||
| } | |||||
| } | |||||
| .list_main{ | |||||
| margin-top: 15PX; | |||||
| height: 65vh; | |||||
| overflow-y: scroll; | |||||
| .item{ | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| padding:25px 32px; | |||||
| margin-bottom: 20px; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| img{ | |||||
| width: 174px; | |||||
| height: 174px; | |||||
| border-radius: 10px; | |||||
| margin-right: 2vh; | |||||
| display: block; | |||||
| } | |||||
| .info{ | |||||
| flex: 1; | |||||
| .title{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| height: 58px; | |||||
| .news_title{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| font-size: .35rem; | |||||
| color: rgba(28,35,76,.7); | |||||
| margin-right: 15px; | |||||
| } | |||||
| .tips_mark{ | |||||
| font-size: .35rem; | |||||
| color: #1C234C; | |||||
| text-align: center; | |||||
| border-radius: 100vh; | |||||
| } | |||||
| } | |||||
| .time{ | |||||
| font-size: 16PX; | |||||
| color: #c1c1c1; | |||||
| display: flex; | |||||
| align-items: center; | |||||
| margin-top: 5PX; | |||||
| justify-content: space-between; | |||||
| p:first-child{ | |||||
| display: -webkit-box; | |||||
| -webkit-box-orient: vertical; | |||||
| -webkit-line-clamp: 1; | |||||
| word-break: break-all; | |||||
| overflow: hidden; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| p:last-child{ | |||||
| font-size: 16PX; | |||||
| text-align: center; | |||||
| flex-shrink: 0; | |||||
| span{ | |||||
| color: #5fe495; | |||||
| font-weight: bold; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| .operation{ | |||||
| display: flex; | |||||
| align-items: center; | |||||
| justify-content: right; | |||||
| text-align: center; | |||||
| border-radius: 30px; | |||||
| background: #fff; | |||||
| box-shadow: 4px 6px 5px rgba(63, 68, 75, 0.1); | |||||
| height: 100%; | |||||
| padding: 0 15Px; | |||||
| margin-left: 10PX; | |||||
| .opera_btn{ | |||||
| border-radius: 50%; | |||||
| &.delete{ | |||||
| background:#df0707; | |||||
| margin-left: 10PX; | |||||
| .icon{ | |||||
| width: 22PX; | |||||
| height: 29PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_03.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.edit{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 26PX; | |||||
| height: 25PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_02.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.view{ | |||||
| background: #3494ff; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29PX; | |||||
| height: 21PX; | |||||
| background: url('../../../assets/images/sunVillage_info/signature_icon_04.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| &.list{ | |||||
| background: #79cf13; | |||||
| margin-left: 10PX; | |||||
| .icon { | |||||
| width: 29px; | |||||
| height: 21px; | |||||
| background: url('../../../assets/images/sunVillage_info/list_icon_10.png') no-repeat; | |||||
| background-size: 100% 100%; | |||||
| display: block; | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| } | |||||
| </style> | |||||